Google、Chrome 55 Betaで入力イベントを扱う仕組みを刷新し、Javascriptのasync/awaitをサポート
Google が現在ベータ版として提供している Chrome の次期バージョン「Chrome 55」で入力イベントを扱う仕組みを刷新し、また、Javascript の非同期処理を改善したことを明らかにしました。
モバイル WEB の利用拡大に伴いますますタッチ入力の重要性が増す中で、対応を改善するために従来の MouseEvent と TouchEvent を独立した形でメンテナンスしていくことは困難になったとして、Google は Chrome 55 で入力イベントを統一的に取り扱う PointerEvents を新たに導入しました。
PointerEvents ではデフォルトでスクロール中のイベント入力をブロックしないなど、WEB ページを高レスポンスなものにします。また、TouchEvents を採用した WEB ページと同レベルの性能を維持するためにと、モバイルでのスクロール性能を改善する Passive Event Listeners も導入しています。
Google はまた、タッチジェスチャーのパンのような応答を可能にする touch-action CSS プロパティを導入し、マウスボタン向けには WEB ページが非プライマリボタンによるクリック時の動作を管理できるようにする auxclick 入力イベントタイプを追加しています。
JavaScript の改善については、非同期処理を記述するコードのネストを軽減する Promise において async / await をサポートしました。
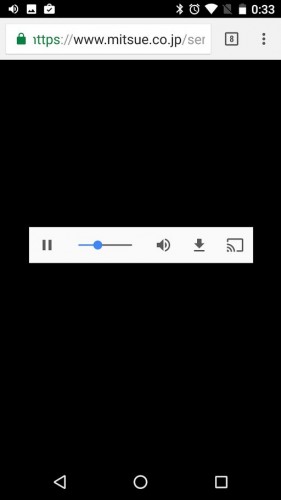
このほか、内蔵のメディアプレイヤーにダウンロードボタンが追加され、プレイヤーの「↓」ボタンをタップすると WEB 上のサンプルメディアなどを端末に保存できるようになりました(以前は再生ボタンを長押ししないとダウンロードできませんでした)

関連記事
週間ランキング
None Found